CSS 내부에서 CSS를 가지고 오는 방법
그런데 문제는 이렇게 불러오는 방식은 직렬호출방식이라 import에 import에 이런식으로 이어서 했다면
순차적으로 호출되어오는데 1초씩 걸린다고 하면 1+1+1 이런식으로 오래걸릴 수 있다.
link방식은 병렬방식이라 한번에 불러오는 차이점이 있다.
그렇다고 @import방식을 아예 쓰면 안되는 것은 아니고 이전에 있는 것을 불러온 다음에 불러와야 하고 그 다음에 불러와야 하고 이런식으로 순차적으로 불러와야 하는상황에 쓰일 수 있다.
@import url("./common2.css");
복합선택자
일치 선택자.
span태그이면서 orange 클래스인 것을 선택
span.orange {
color: red;
}
자식 선택자.
ul 태그 자식에 .orange 클래스인 것을 선택
ul > .orange {
color: red;
}
자손(하위) 선택자.
ul 태그 밑에 어딘가에 있는 .orange 클래스인 것을 선택
ul .orange {
color: red;
}
인접 형제 선택자.
.orange클래스의 다음 인접해있는 li를 찾는다. 다음이라는 것을 생각하자. 다음 1개!
.orange + li {
color : red;
}
일반 형제 선택자.
.orange클래스의 다음 li들 모두를 선택한다. 모두!
.orange ~ li {
color : red;
}
가상클래스 선택자
:hover, :active, :focus
마우스를 올렸을 때, 눌렀을 때, input태그같은 대화형 객체 속을 클릭했을 때
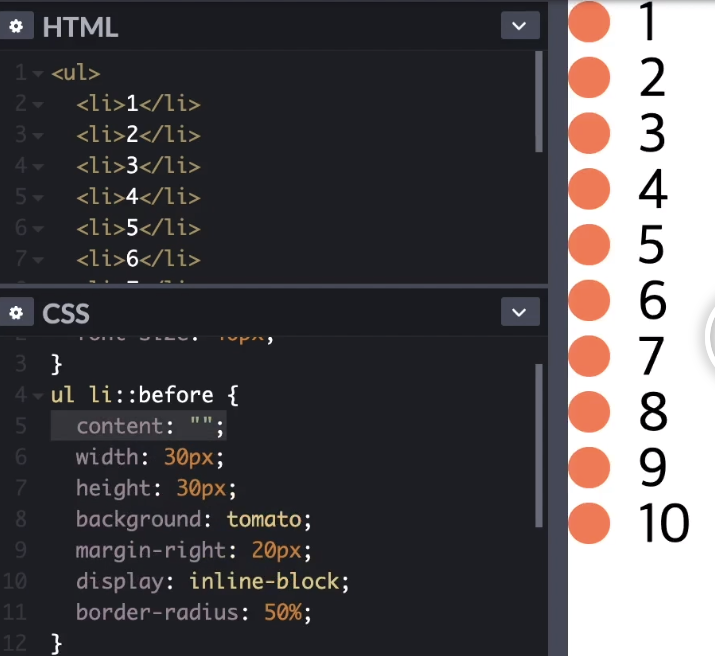
가상요소 선택자
::before, ::after
콜론이 두개다.
여기서 가장 중요한 것은 content:""; 를 꼭 넣어줘야 한다.

'Developer Camp[Fastcampus NKLCB] 2021.07 > 2021.07~ FastCampus 네카라쿠배2기' 카테고리의 다른 글
| 2일차 : CSS display, overflow, line-height, font-family, 색상 (0) | 2021.07.13 |
|---|---|
| 2일차 : CSS reset, 단위, 박스모델, 마진(중복), 패딩, box-sizing (0) | 2021.07.13 |
| 2일차 : FORM, INPUT (0) | 2021.07.13 |
| 2일차 : 테이블 (0) | 2021.07.13 |
| 1일차. HTML, CSS(3) (0) | 2021.07.12 |



댓글