RESET
reset.css cdn으로 구글에서 검색해서 첫번째 링크에 들어간 뒤 해당 파일을 copy HTML한다.

내가 만든 css에는 불러온 링크 그 다음줄에 입력해야 덮어쓰기로 내가 원하고자하는 CSS가 나온다.
단위
%는 부모요소를 기준으로 영향 받는다.
em은 자기자신의 폰트 사이즈에 영향을 받는다.
예로 font-size가 10px일 때 width를 60em으로하면 600px이다.
추가로 부모에서 font-size를 10px했을 때 자식요소에서 font-size를 2em으로하면 2배가 되서 20px이다.
rem태그는 html에 font-size만을 영향받아서 가져온다.
관리하기 어려울 때 이 방법이 좋다.
용이하게 사용하려면 html태그에 font-size를 10px로 했다고 가정했을 때
body태그에 원래 폰트 크기인 font-size를 16px로 해놓으면 편리하게 관리할 수 있다.
이렇게 하면 rem을 사용했을 때 10px의 배율로 작동되기 때문에 편하고 body태그에 사용되는 다른것들은 그대로 사용할 수 있다.
박스 모델
block 객체의 가로와 세로를 지정하지 않는다면 width:auto; height: auto; 상태다.
브라우저는 이 auto들을 width:100%, height: 0px로 인식한다. 근데 CSS에서는 0일 때 단위를 붙이지 않는 것이 일반적이라서 그냥 0이다.
span 객체또한 가로 세로가 auto인 상태이다.
브라우저는 이 auto들을 width:0, height: 0;로 인식한다. 그런데 가로 세로 사이즈를 줘도 변하지 않는다. 인라인 요소이기 때문이다.

마진 중복(병합, Collapse)

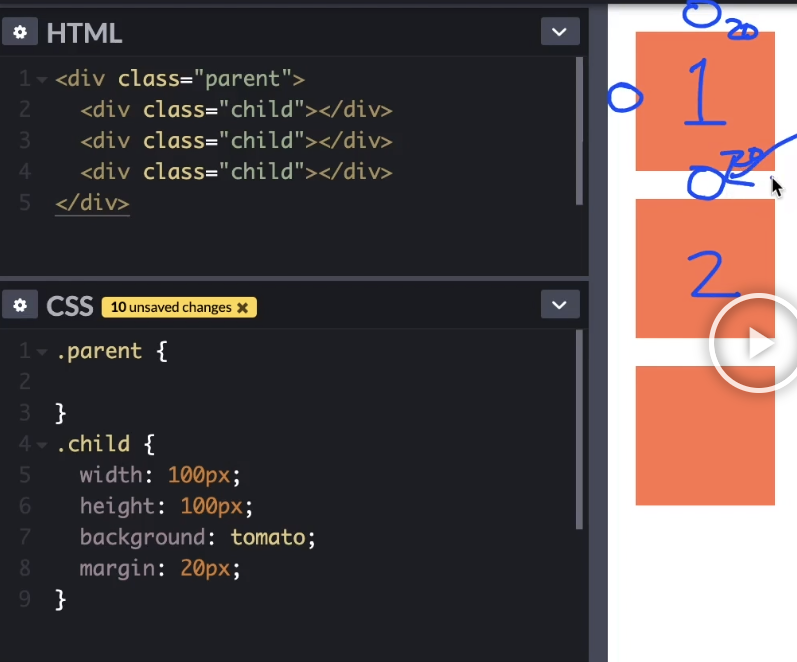
1) 형제들의 가로는 마진이 더해지는데 세로는 마진이 중복된다.

2) 자식에 margin-top을 넣었는데 부모요소까지 같이 margin-top을 가져가게 된다.
만약에 부모요소와 자식요소가 같은 높이를 가졌을 때 자식요소에서 margin-bottom을 하게 되면
부모요소도 margin-bottom을 가지게 된다.

3) 마진 중복 계산법

우회하려면 padding을 사용하는 방법도 있다.
마진 중복이 발생했을 때 다시 돌아와서 공부하는 식으로 하는 것이 좋다.
padding과 border-box
크기가 커지지 않게 해준다. 가로 100, 세로 100으로 블럭을 만들었을 때
padding을 20px 줬다고 가정하면 가로 140, 세로 140이 될 것이다.
하지만 box-sizing: border-box를 사용하게 되면 가로100, 세로100 그대로 박스가 유지되고 내부적으로 padding이 들어가게 된다.
내부적으로 padding이 들어가고 남은 영역을 content-box라고 부른다.

Border
border가 들어가게 되면 사이즈가 늘어나게 되는데 여기도 아까 padding과 마찬가지로
box-sizing: border-box를 쓰게 되면 사이즈가 자동으로 계산된다.
border-style : 위 우 아래 좌
border-style : 위 [좌, 우] 아래
border-style : [위, 아래] [좌, 우]
Box-sizing
기본값은 content-box로 width와 height만으로 요소의 크기를 계산한다.
border-box로 설정하면 width와 height에 padding과 border를 포함해서 요소를 계산한다.
'Developer Camp[Fastcampus NKLCB] 2021.07 > 2021.07~ FastCampus 네카라쿠배2기' 카테고리의 다른 글
| 2일차 : CSS float과 clear (0) | 2021.07.13 |
|---|---|
| 2일차 : CSS display, overflow, line-height, font-family, 색상 (0) | 2021.07.13 |
| 2일차 : CSS import, 선택자 (0) | 2021.07.13 |
| 2일차 : FORM, INPUT (0) | 2021.07.13 |
| 2일차 : 테이블 (0) | 2021.07.13 |




댓글